Readymade Logos
A number of PNG files have been generated in
the readymade folder. The naming
convention is foss4g2013-{background}-{width}.png,
where background is one
of trans, white, black
or contrast and width is width in
pixels. Note that except in the case of white, the
background code refers to the background colour that the image is
suitable for. In most cases the PNG file itself will have a
transparent background.
Avoid rescaling these images - if you need a different size then generate it from the SVG file as per these instructions.
A PDF version has also been created.
Source File
There are two source files. One contains text objects, and the other has all text rendered to paths and so doesn't require any fonts. The text version is downloadable as Logo.svg, and the font-free version is Logo-fontless.svg. These files contain the vector version of the logo and you may need to generate bitmap versions from this. Instructions for this, using Inkscape, are given here.
Fonts
Download and install the Vegur font family to your machine or the text-based version will not render correctly. Conversions to other formats, such as PDF will also fail, and should probably be done with the font-less version.
Transparent Logo
The logo is designed to look good on a white background. The transparent version exists for use on pale backgrounds.

White Background
A version on a solid white background can be created.

Black Background
When a black background is unavoidable, a version with some colour reversal is available.

Increased Contrast
On a background with similar intensity as the green, a version with some additional outlining should be used.

Creating bitmaps from the SVG file
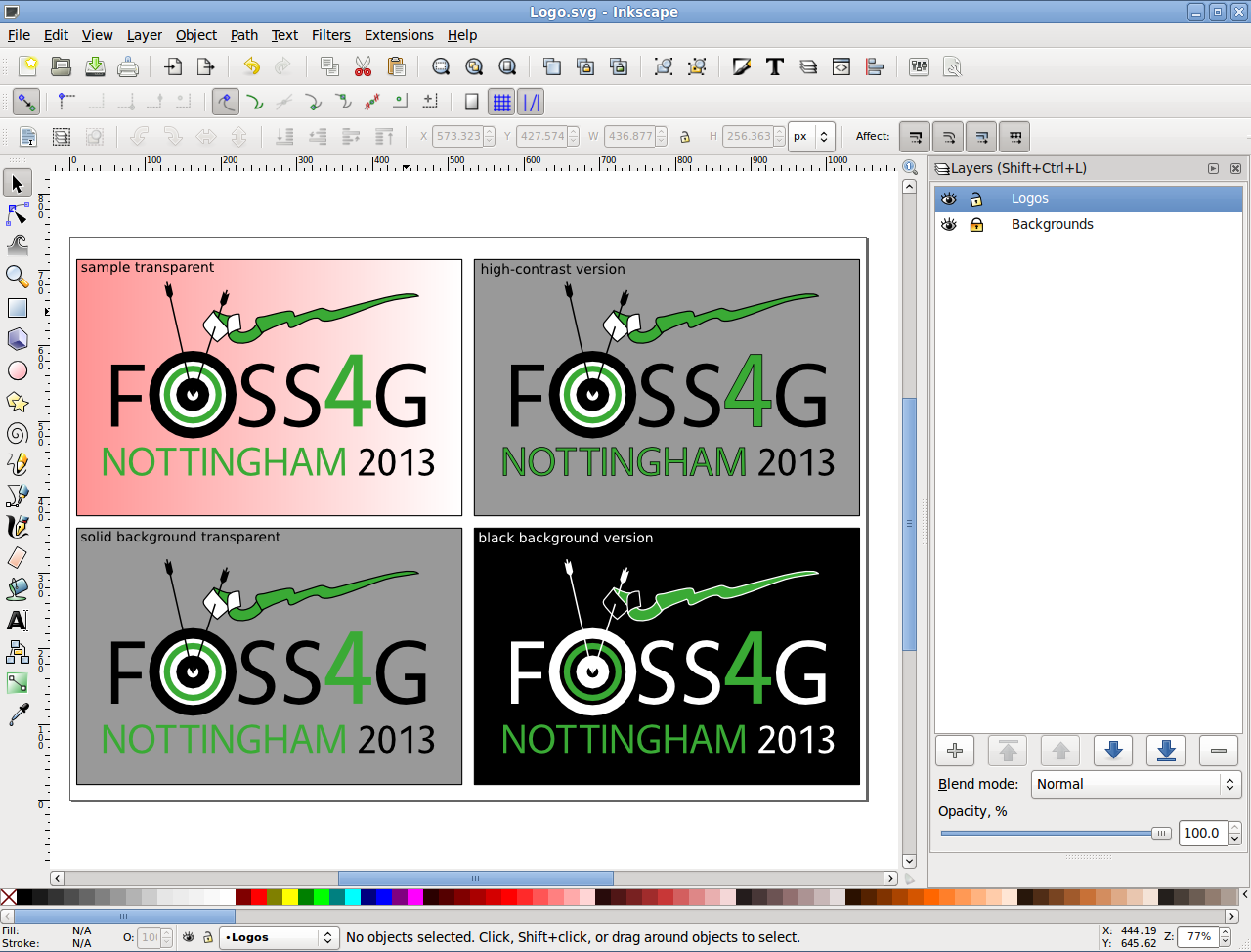
Open the file in Inkscape. You will see four versions of the logo on different backgrounds. Ignoring the background, the two on the left are identical. Top right is the high-contrast version, bottom right is the black background version.
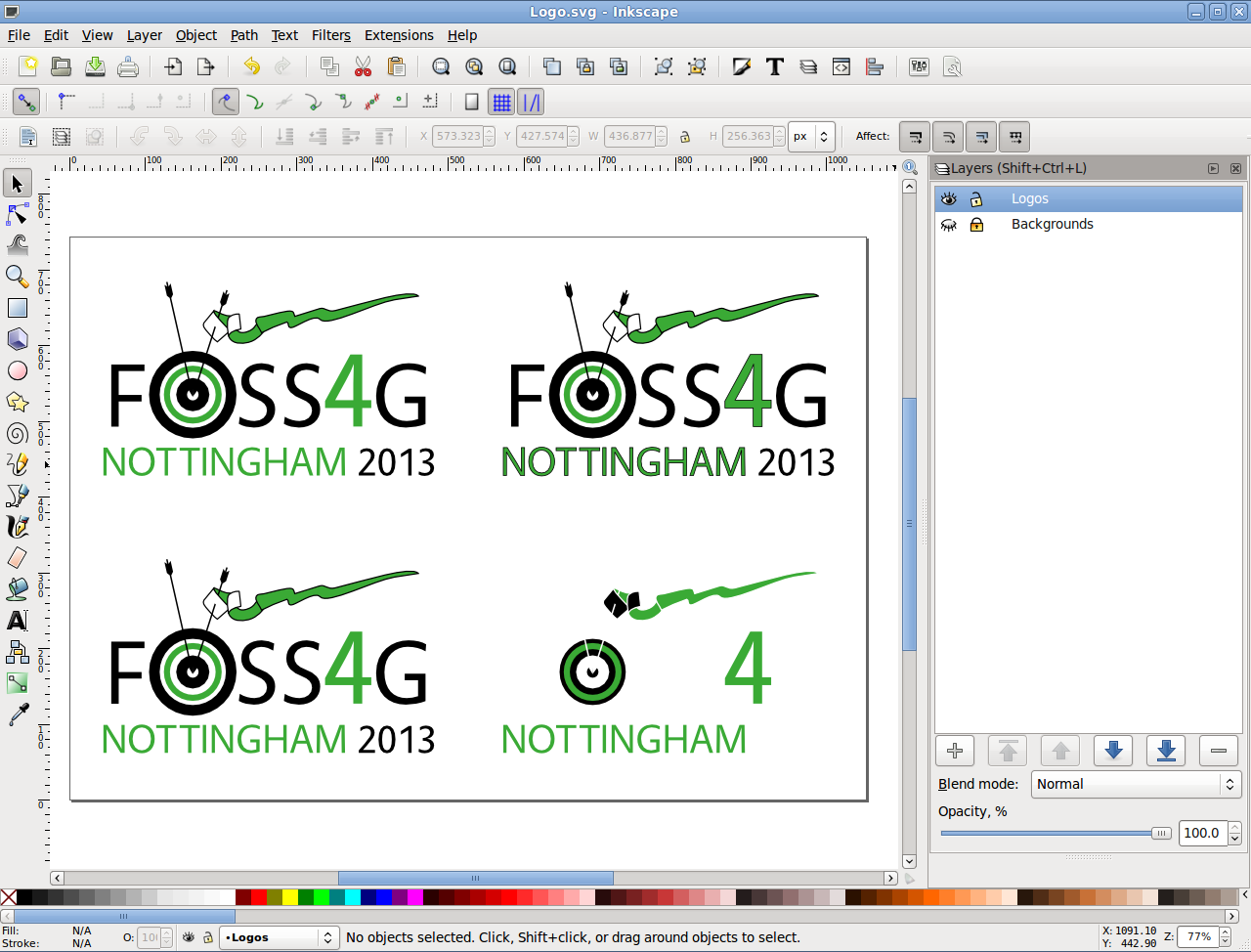
Now turn off the backgrounds layer using the layers dialog. Note that even though half the items for the black background version seem to disappear they are still there.
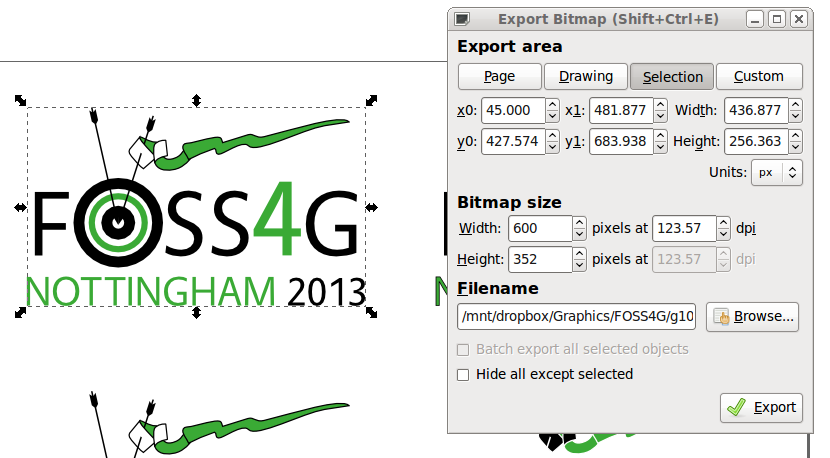
Select the logo you wish to use. The whole of the logo - text, arrows, ribbon - will be selected as a group. Use the Export Bitmap option to save the Selection. Set the width or height to the size you require and hit return so that the corresponding height or width is set correctly. Browse to your destination folder and hit Export.
Note that this will produce a bitmap with no spare pixels around the edge. If you need some space around the image and you can't do this with margins or padding in CSS, then you should probably add it with a bitmap editing package such as The Gimp. In this case, do the export in Inkscape to a smaller image. You can also adjust the area of the export in the Export Bitmap dialog.
Elements
An SVG file of elements of the design has been made available for use.